博客杂志
这个应用程序在数据库中创建以下表格:
- article: 即将在博客中发布的文章(或帖子)列表格
- author: 文章作者表格
- theme: 文章主题或类别表格
- attachment: 附加到文章的附件表格,主要包括图片和额外文本。
- comment:读者留下的评论表格
这个应用程序演示了如何使用CykLang来管理服务器端,而客户端则使用VueJS框架进行编程.
安装
请确保您位于Cyk项目的目录中,然后使用命令npx cyk来下载并安装组成应用程序的2个软件包:
cd cyk-project
npx cyk install @cyklang/demo-blog
@cyklang/demo-blog 包:
- 创建数据库中的表格
- 安装用于博客编辑的应用程序,以便他们可以更新文章
npx cyk install @cyklang/demo-blog-client
@cyklang/demo-blog-client 包:
- 安装用于博客访问者的Web应用程序。它使用VueJS框架开发
使用浏览器在Cyk服务器上打开一个页面: http://localhost:3000
如果您已更改默认建议的端口,请将3000替换为您的NodeJS服务器端口。
登录
默认情况下,博客配置为私有模式,即其内容受到身份验证的限制(我们稍后将看到如何配置此应用程序)。 因此,您应该看到以下登录页面:

管理员用户的标识符(默认登录cyk和密码cyk)允许您登录.
起初,数据库表是空的。 因此,在查看应用程序中没有显示任何文章.
输入文章
在屏幕的右上角,单击“编辑”按钮以打开“编辑人员”应用程序。 它会在浏览器的新标签页(或窗口)中打开.
- 输入至少一个主题(或类别)
- Entrez au moins un auteur
- 现在输入至少一篇文章(主题和作者是必填项)

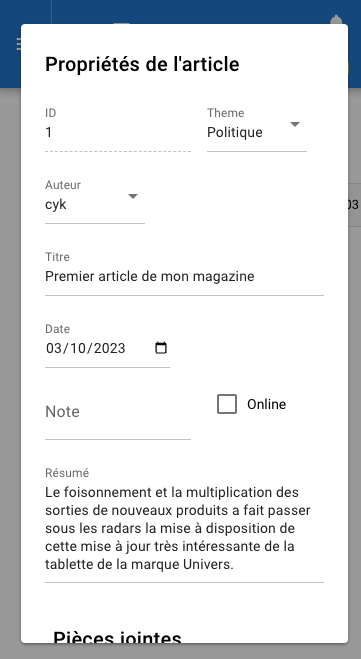
输入文章分为多个步骤 :
- 文章的属性(主题,作者,标题,摘要)。 这将创建文章.
- 选择文章的代表性图像
- 使用Markdown格式编写文章的主要文本
发布
屏幕“文章”的工具栏上的发布按钮触发了根据以下规则自动创建博客主页:
- 旋转横幅由最近的6篇文章组成(根据文章的日期字段)
- "趋势”部分由按文章的评分和日期排序的前5篇文章组成
- 对于每个主题,并按照“排序”字段指定的顺序,显示最新的10篇文章(根据文章的日期字段)
浏览器然后切换到显示博客阅读应用程序的选项卡。 但是,内容不会自动更新。 请刷新浏览器页面以查看更改.

